Mithilfe von Homer kannst Du Dir Dein eigenes Dashboard zusammen bauen für Deine Projekte mit Weboberfläche oder Deine eigene persönliche Lesezeichen-Seite.
Inhaltsverzeichnis
Du benötigst Folgendes:
- Eine Docker Installation
Falls Du noch nicht Docker installiert hast, schau doch bei einem dieser Beiträge vorbei:
Ordner für Homer anlegen
Um die einzelnen Daten später bearbeiten zu können, erstellst Du zunächst einen Ordner, welchen Du im Anschluss als Volumen für Deinen Container einbinden kannst.
mkdir ~/homer
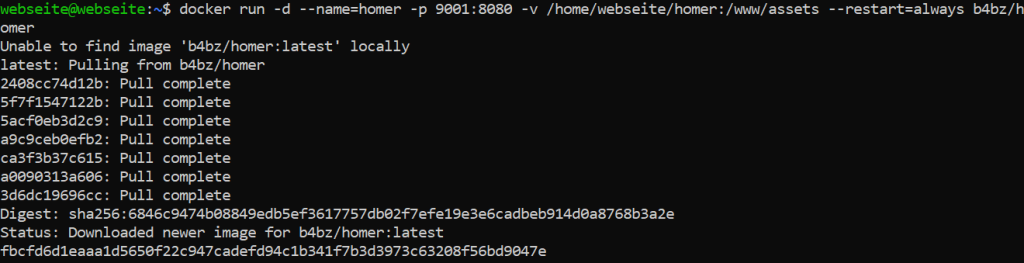
Docker Container erstellen
Nach dem Erstellen des Ordners kannst Du auch schon den gewünschten Container erstellen.
docker run -d --name=homer -p 9001:8080 -v /home/webseite/homer:/www/assets --restart=always b4bz/homerZu Beginn vergibst Du einen Namen und einen Port, unter dem Du Deine Seite aufrufen möchtest. Danach wird das Volumen mit Deinem so eben erstelltem Ordner verbunden. Zum Schluss hin, gibst Du den Ort an, von wo Docker das Docker Image herunterladen soll.

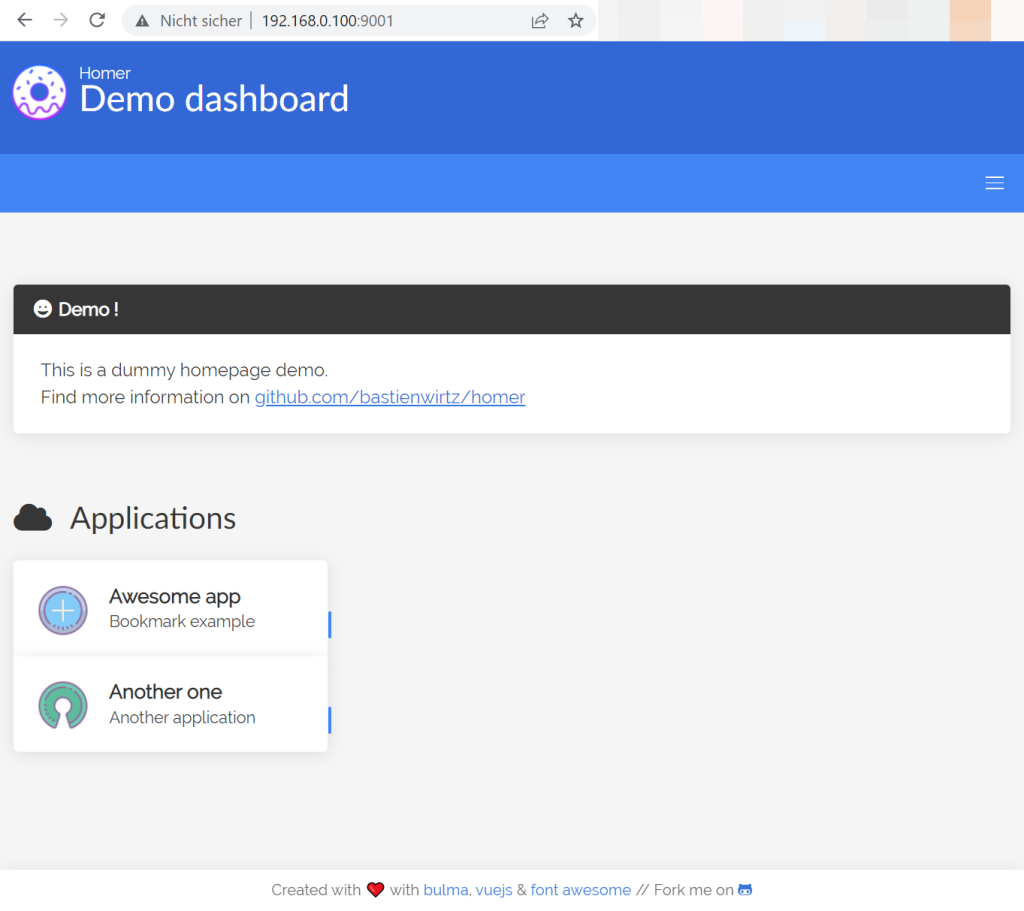
Nun ist Dein Homer unter dem von Dir angegebenen Port erreichbar.

Icons herunterladen
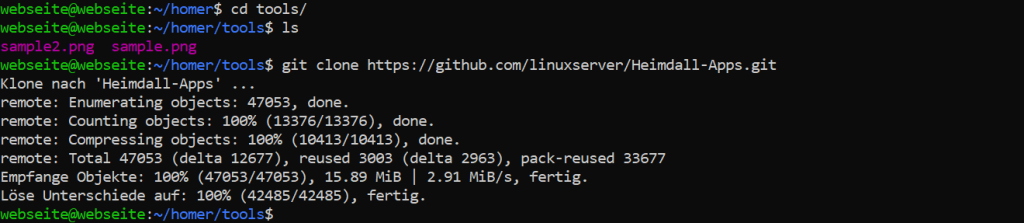
Um Dein Dashboard indessen etwas bildlicher gestalten zu können, kannst Du Dir vorgefertigte Icons herunterladen. Hier bin ich auf die Icons von dem Konkurrenten Heimdall gestoßen, welche öffentlich auf GitHub heruntergeladen werden können. Ich zeige Dir hier, wie Du diese in dem Ordner tools speichern kannst.
cd ~/homer/tools
git clone https://github.com/linuxserver/Heimdall-Apps.git
cd ~/homer/tools/Heimdall-AppsIn dem so eben herunter geladenem Ordner sammeln sich von allen möglichen Programmen die Icons und wenn mal eins nicht dabei ist, dann kann das einfach selbst hinzugefügt werden. Hierzu einfach das Icon herunterladen und in dem Verzeichnis tools ablegen.
Dashboard bearbeiten
Das Dashboard kann nach Belieben angepasst werden. Dies kannst Du in der Datei ~/homer/config.yml machen.
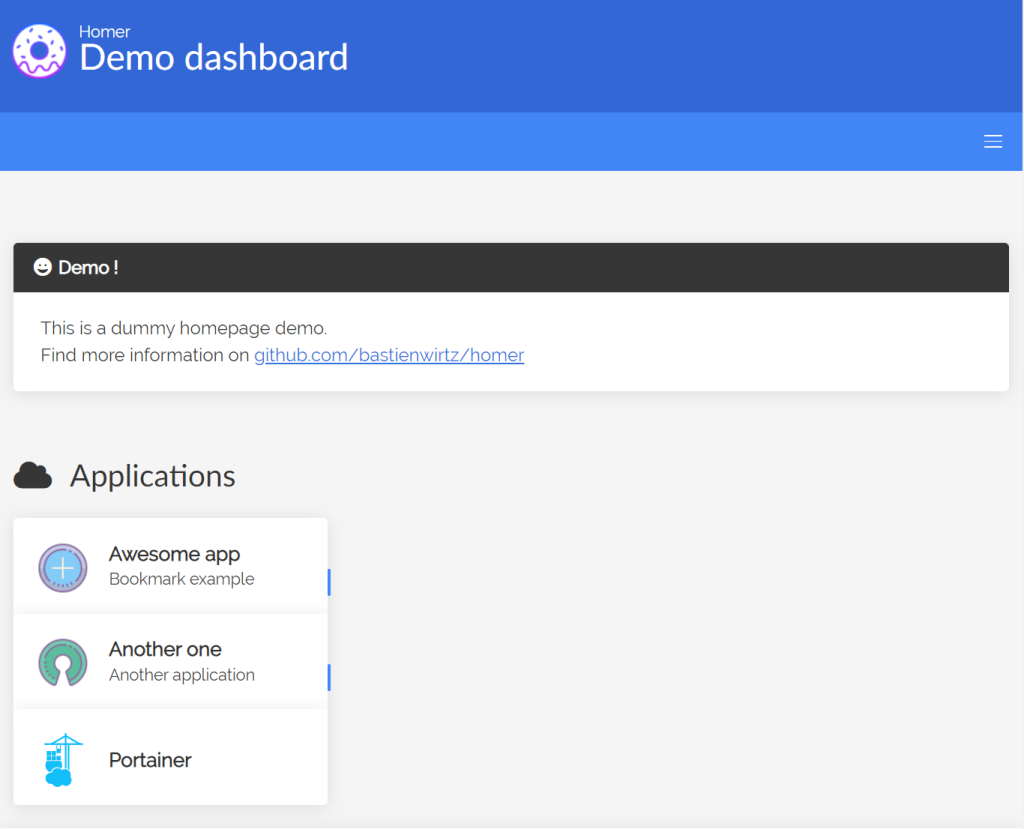
Zum Beispiel kannst Du einen Link zu Portianer einrichten.
sudo nano ~/homer/config.yml
- name: "Portainer"
logo: "assets/tools/Heimdall-Apps/Portainer/portainer.svg"
url: "http://192.168.0.100:9000/"
target: "_blank"
Wie Du im Screenshot sehen kannst, wird das Icon und der passende Name angezeigt. Wenn Du jetzt darauf klickst, wird die angegebene URL in einem neuen Tab geöffnet. Das Dashboard kann mit etwas Aufwand ideal als Lesezeichen oder Homepage genutzt werden, für all Deine Projekte mit einer Weboberfläche.
Quellen:
Titelbild: Homer
- https://hub.docker.com/r/b4bz/homer (31.05.2022 17:00)
- https://github.com/linuxserver/Heimdall-Apps.git (31.05.2022 17:30)