Im Folgenden möchte ich Dir zeigen, wie Du Deinen Stream per Knopfdruck mit Touch Portal starten und beenden kannst. Ebenfalls zeige ich Dir eine weitere Methode, wie Du Quellen in OBS über Touch Portal stummschaltest.
Inhaltsverzeichnis
Du benötigst Folgendes:
- OBS Studio installiert
- Touch Portal installiert
- ein Smartphone oder Tablet
- Deinen PC
Touch Portal 3.0 mit OBS Studio 29 verbinden 2023
Touch Portal 3.0 Buttons und Slider 2023
1. Touch Portal Stream in OBS starten
1.1 Beim Drücken
Starte Deinen Stream direkt über Touch Portal. Der Vorteil, Du kannst Dein Setup schon einreichtet haben und musst nur noch auf den Button in Touch Portal drücken.
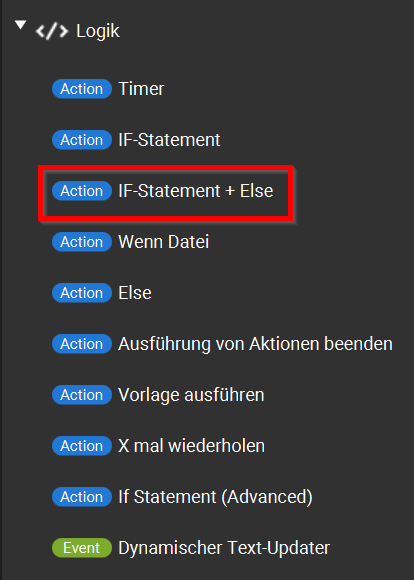
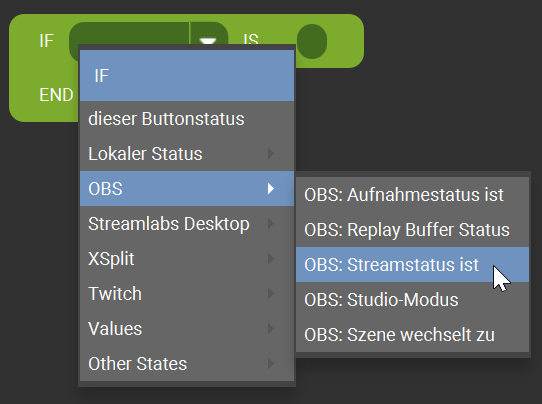
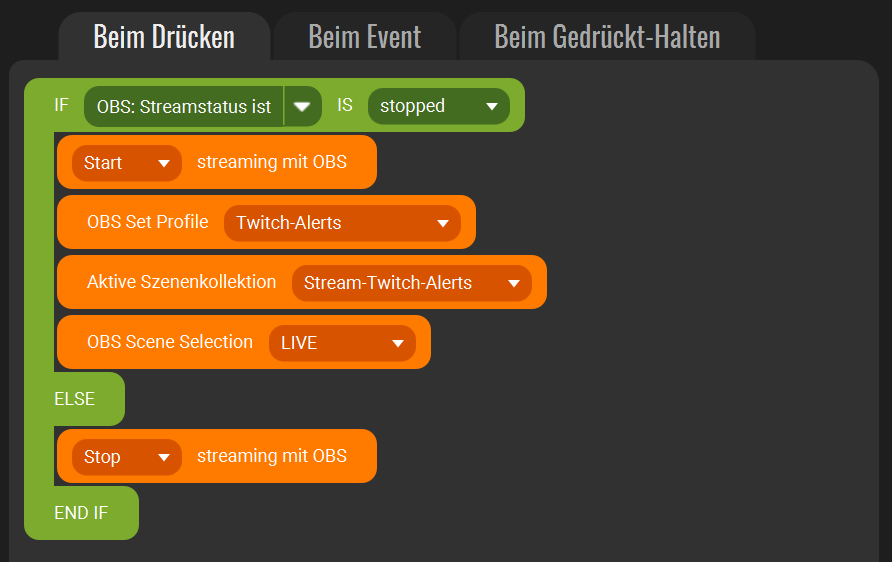
Wähle hierzu einen freien Button aus und füge zunächst aus der Rubrik Logik die Aktion ‘IF-Statement + Else’ hinzu.

Mit dem IF-Statement möchten wir den Streamstatus in OBS überprüfen, ob dieser zum Beispiel gestoppt ist.

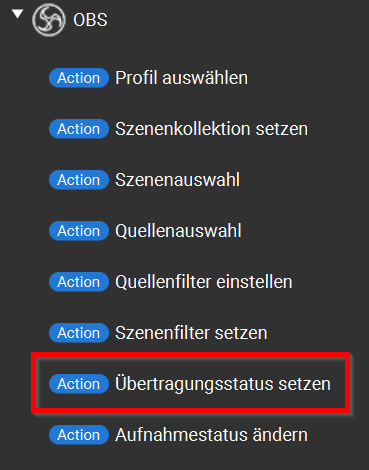
Füge aus der OBS Rubrik die Aktion ‘Übertragungsstatus setzen’ zweimal in Dein IF-Statement ein. Wenn der Status gestoppt ist, dann starte das Streamen mit OBS, wenn nicht, dann stoppe den Stream.

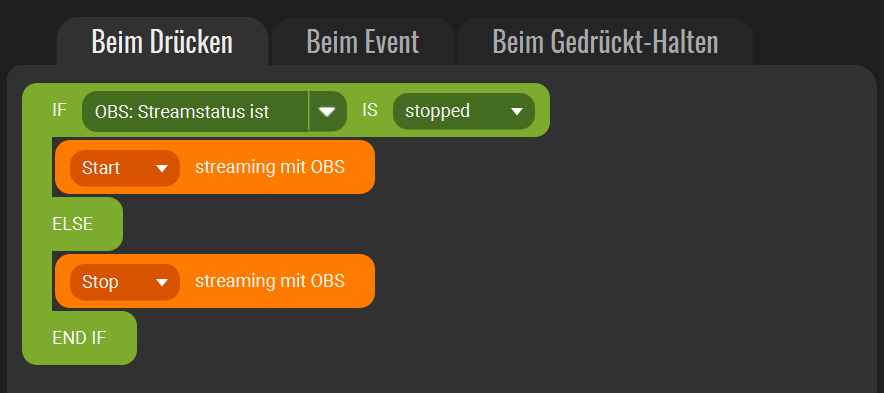
Dein Event ‘Beim Drücken’ sollte nun wie folgt aussehen:
Es wird beim Drücken geprüft, ob der Stream läuft oder nicht. Läuft der Stream nicht, dann wird ‘Start streaming mit OBS’ ausgeführt.

1.2 Beim Event
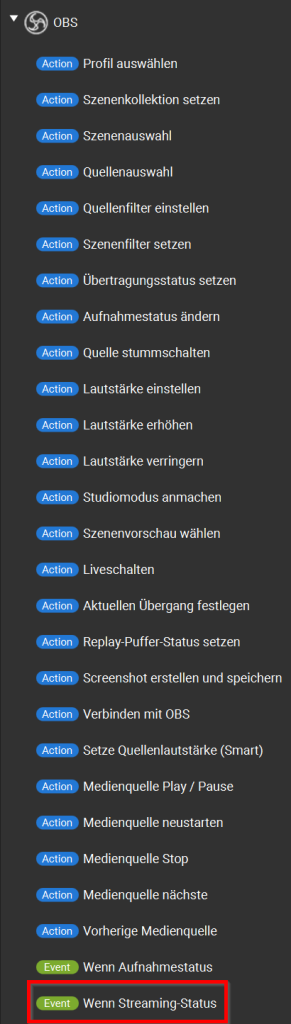
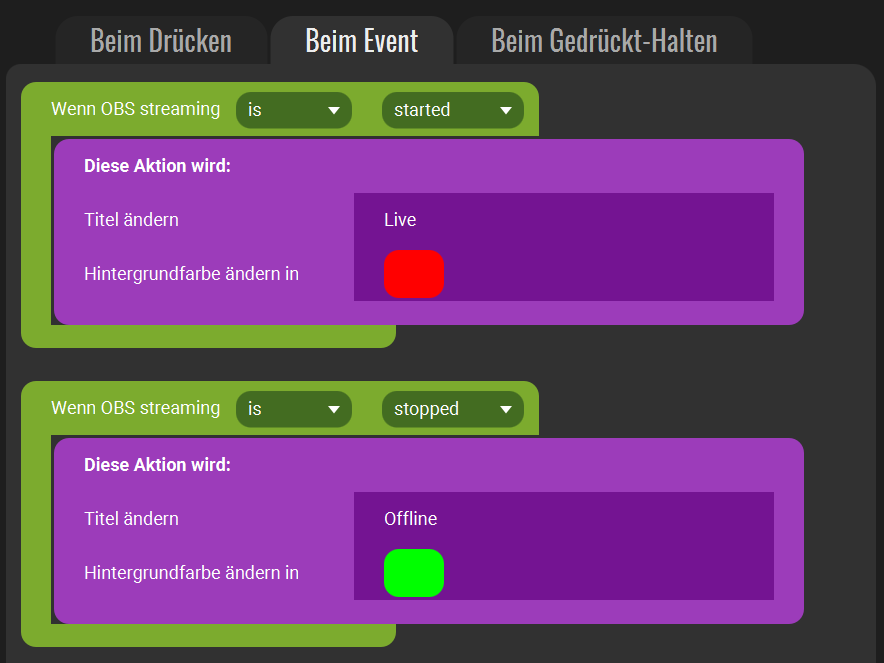
Jetzt fügst Du das Event ‘Wenn Streaming-Status’ aus der Rubrik OBS in das Feld ‘Beim Event’ hinzu. Schließlich möchtest Du auch in Touch Portal visuell angezeigt bekommen, ob der Stream nun läuft oder nicht.

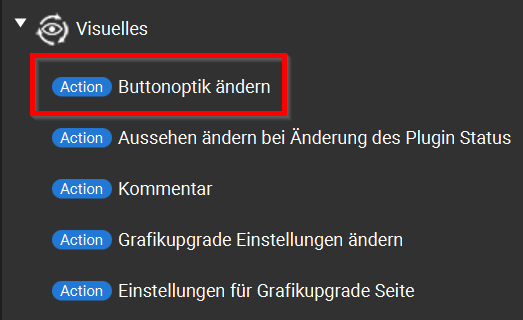
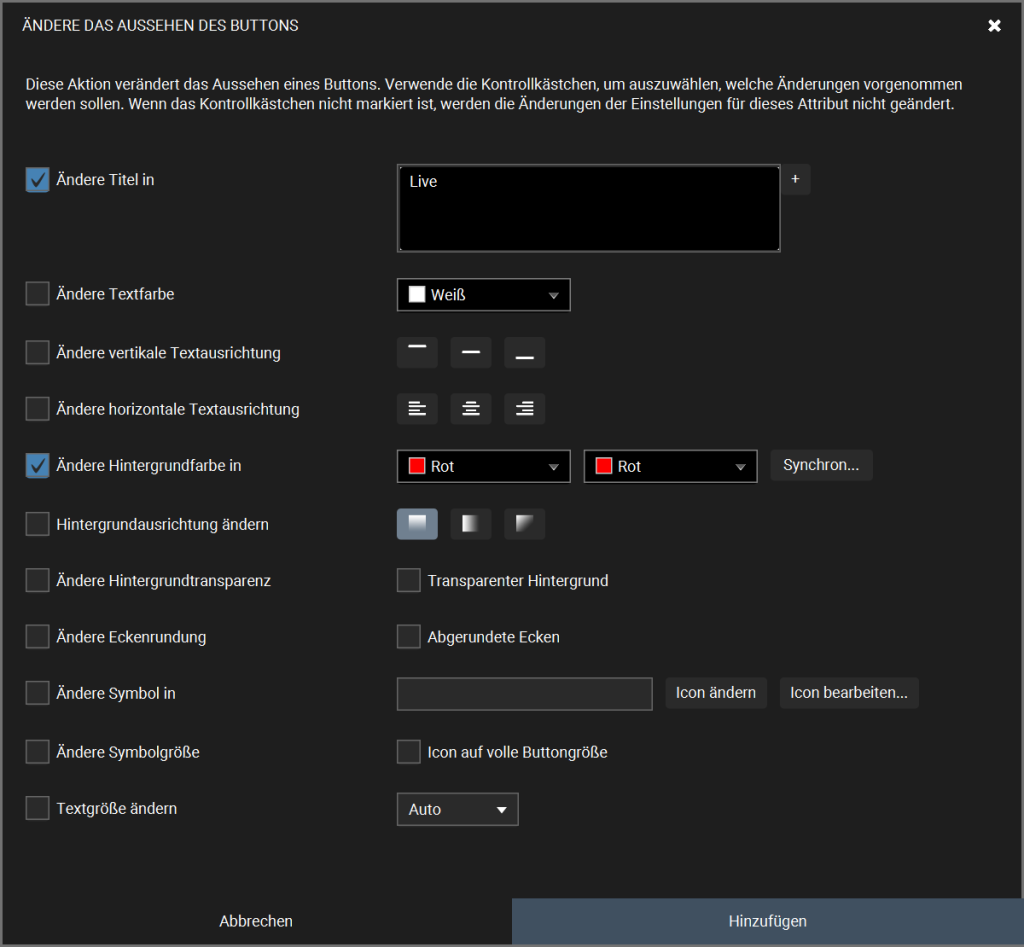
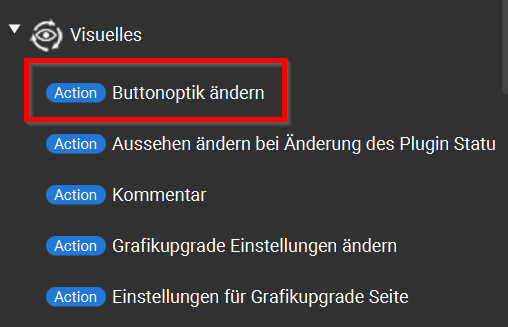
Jetzt unter Visuelles die ‘Buttonoptik ändern’ Aktion hinzufügen. Das machst Du zweimal einmal für den Status ‘is started’ und das ELSE Statement.

Wähle einmal das lilafarbene Feld aus und stelle hier ein, wie der Button aus sehen soll, wenn der entsprechende Status eingetreten ist. Zum Beispiel steht der Titel auf Live und der Hintergrund wird rot vom Button, wenn Dein Stream live ist.

Zum Ende hin dürfte Dein ‘Beim Event’ wie folgt aus:

Jetzt solltest Du über Touch Portal Deinen Stream starten als auch stoppen können. Das ganze kannst Du aber auch hier nochmal auf Englisch nach lesen.
2. Stream Button ausbauen
Wo inzwischen die Grundeinstellungen stehen, können wir den Button noch weiter ausbauen. Wenn Du wie ich oft vor oder nach dem Stream an Deinem Setup baust, kann es sein, dass Du noch das falsche Profil oder die falsche Szene ausgewählt hast. Hier helfen auch die Aktion von OBS in Touch Portal weiter.

3. Mikrofon Button
Im folgenden Blog, werde ich auf eine weitere Art eingehen, wie man sein Mikrofon über Touch Portal stummschalten kann.
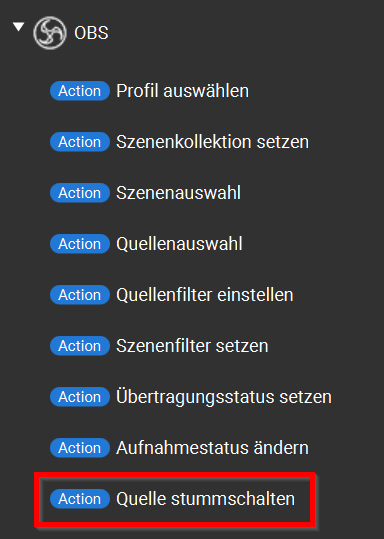
Wähle zunächst unter der Rubrik OBS ‘Quelle stummschalten’ für ‘Beim Drücken’ aus.

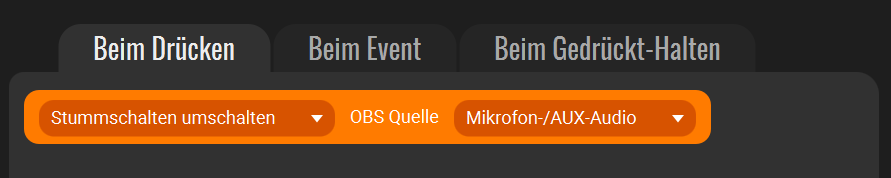
Stelle hier auf Stummschalten umschalten, wenn der Button gedrückt wird und wähle Dein Mikrofon oder eine andere Quelle aus, die stummgeschaltet werden soll.

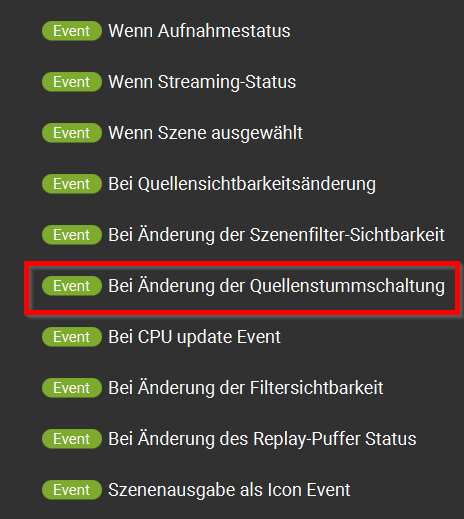
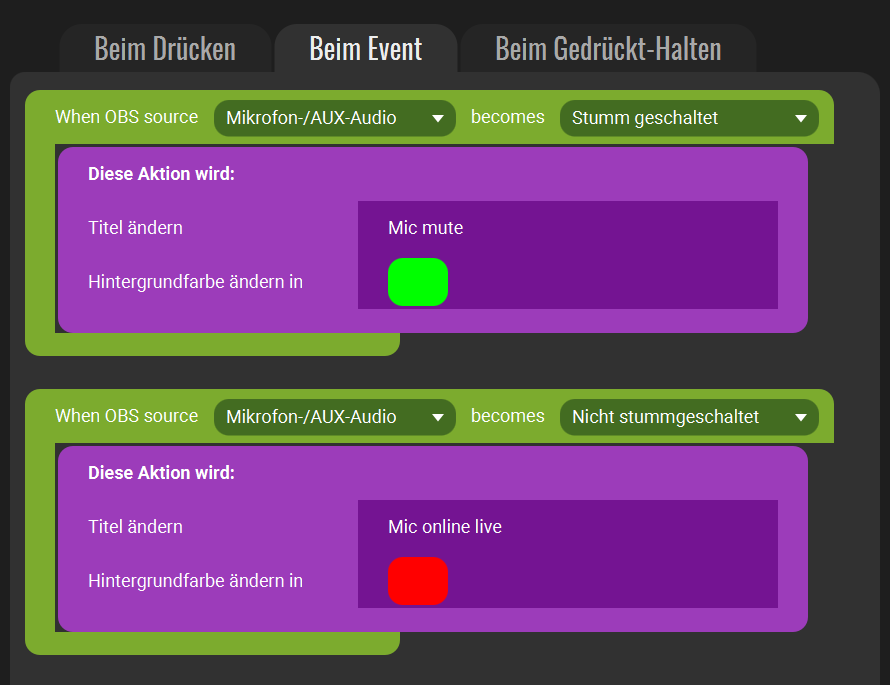
Für ‘Beim Event’ wähle das Event ‘Bei Änderung der Quellenstummschaltung’ zweimal aus.

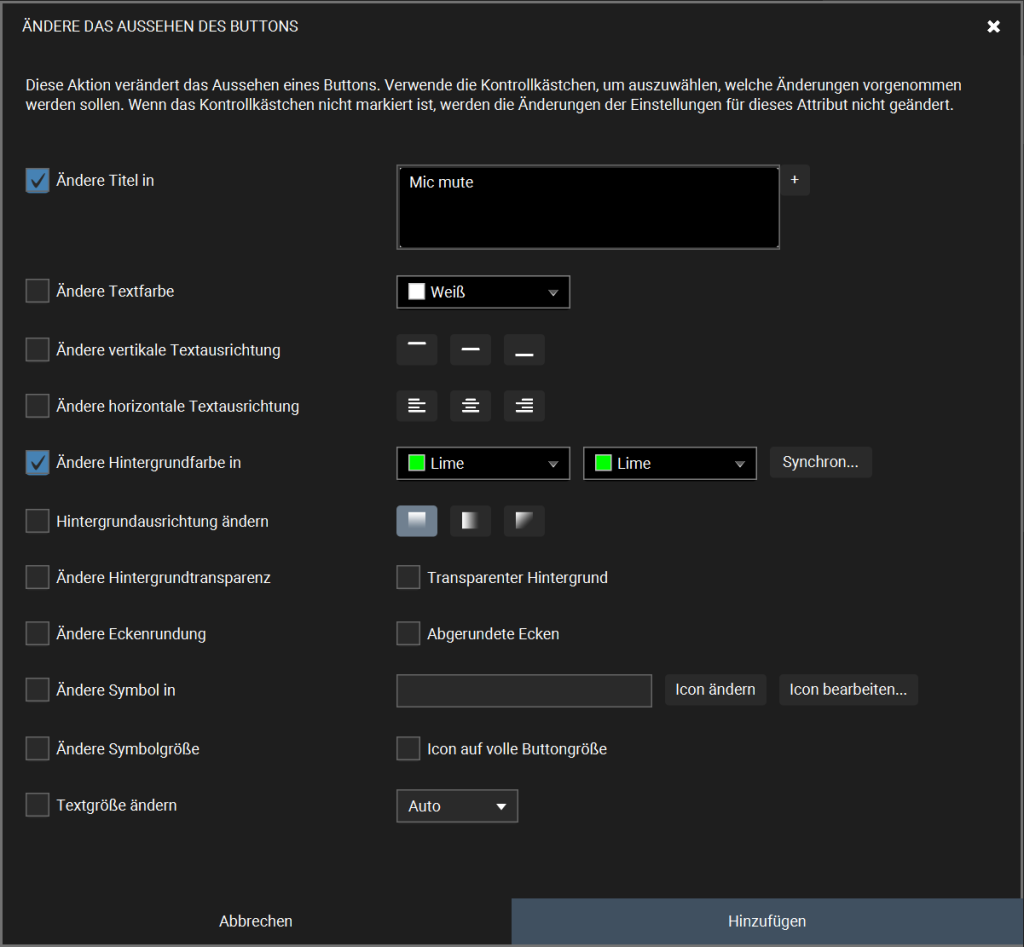
Zu je einem Event fügst Du dann noch aus der Rubrik Visuelles die Aktion ‘Buttonoptik ändern’ hinzu.

Hier stellst Du dann ein, wie der Button aussehen soll, wenn die Quelle stummgeschaltet oder nicht stummgeschaltet ist.

Wenn Du damit fertig bist, dann dürfte Dein ‘Beim Event’ Tab wie folgt aus sehen.

Drückst Du nun auf den Button schaltest Du entweder Deine Quelle stumm oder wieder an.
Quellen:
Titelbild von Touch Portal Image und OBS Studio Image